Wenn du dich online zu zeigen beginnst, kommst du spätestens bei der eigenen Website auf das Thema Farben und Schriften. Denn mit ihnen schaffst du Wiedererkennungswerte, die nicht nur deine persönlichen und unternehmerischen Werte, sondern auch nonverbale Eindrücke vermitteln.
Wissenswertes
Was ist ein Wiedererkennungswert?
Egal ob es auf deiner Website ist oder in Sozialen Medien, so wie du dich von der Masse abheben möchtest, willst du auch, dass Menschen sich an dich erinnern. Hierbei unterstützen dich Farben, Schriften und eventuell auch Symbole sehr.
Was spielt bei der Auswahl eine Rolle?
In erster Linie kommt es auf dein Thema an. Ich gebe dir ein etwas überzeichnetes Beispiel dazu. Wenn du dich also mit Versicherungen und Pensionsvorsorge beschäftigst, möchtest du wahrscheinlich als vertrauenswürdig und verlässlich wahrgenommen werden. Wenn du dann in den Farben Neon Pink und Rosa auftrittst, könnte das vermutlich einen anderen Eindruck erwecken.
In diesem Beispiel kann ich mir auch gut vorstellen, dass Vertrauenswürdigkeit und Verlässlichkeit sich in deinen eigenen Werten widerspiegeln. Wie du siehst, es greifen also schon allein bei der Farbwahl dein Thema, deine Werte und deine Zielgruppe ineinander!
Farben
Wahrscheinlich hast du eine oder mehrere Lieblingsfarben. Meine sind z.B. Blau und Türkis, trotzdem verwende ich sie nicht für mein Unternehmern. Weil sie mir persönlich zu „kühl“ rüberkommen und sich daher für das was ich vermitteln möchte nicht so gut eignen, wie mein Grün.
Farben und ihre Wirkung
Frage dich bei der Farbwahl immer „Was will ich bei meinem Gegenüber bewirken?“ oder „Welches Gefühl möchte ich mit der Farbe vermitteln/auslösen?“ So wirst du bei einem Notar ziemlich sicher eher Farben wie Blau, Grau, Schwarz finden und bei einem Geschäft für Babymode Rosarot und Himmelblau. Du siehst schon, was ich meine.
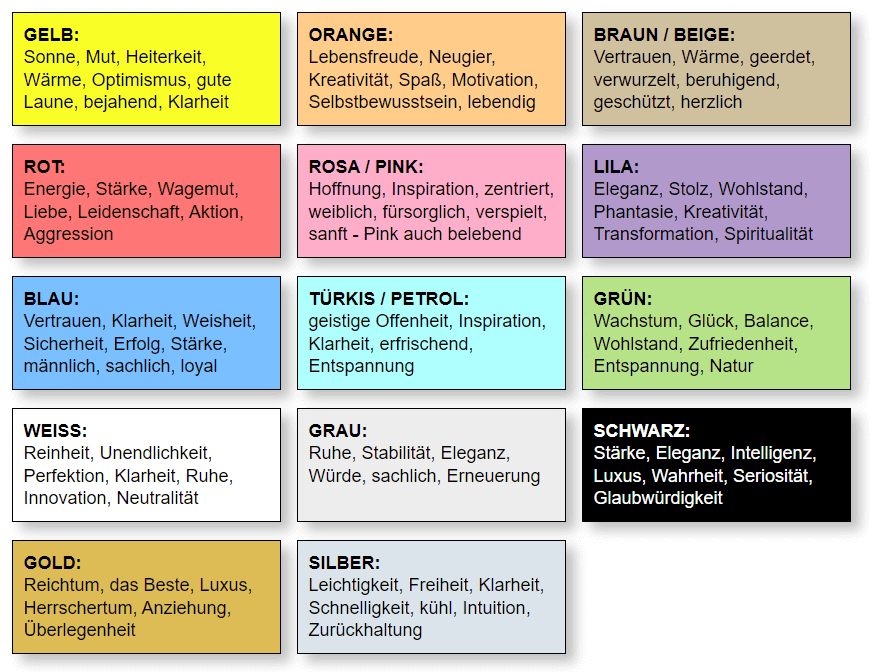
Eine Farbtabelle für dich
In der folgenden Tabelle habe ich die gängigsten Farben und ihre Wirkung zusammengestellt, um dir einen Überblick zu geben. Deine Firmenfarbe darf sich verändern! So wie Du dich laufend weiterentwickelst, darf auch Deine Corporate Identity sich verändern. Allerdings vielleicht nicht alle zwei Wochen.

Meine Tipps zur Farbwahl
Verwende nicht zu viele Farben – wähle maximal zwei, die gut miteinander harmonieren! Eine Hauptfarbe und eine, um Akzente zu setzen. Selbstverständlich darfst du auch Farbabstufungen dieser Farben nutzen. Immer wichtig ist auch eine „neutrale“ Farbe – wie Weiß, Beige oder Hellgrau - für Hintergründe.
Ein cooles Hilfsmitteln wenn es um deine Farbwahl geht, ist das Farb-Rad von Adobe. Hier kannst du verschiedene Farbkombinationen ausprobieren oder Triaden und Komplementärfarben anzeigen lassen und ein wenig mit Farben spielen.
Wenn du im Web eine Farbe entdeckst, die dir richtig gut gefällt, dann ist es hilfreich den ColorPick Eydropper – eine Erweiterung für den Google Chrome Browser – eingerichtet zu haben. Damit kannst du ganz schnell den genauen Farbcode ermitteln.
Solltest du ein Foto haben und die Farben daraus nutzen wollen, dann kann ich dir den Imagecolorpicker empfehlen. Hier kannst du dein eigenes Bild hochladen und bekommst sogar eine Farbpalette ausgewertet.
Schriften
Es gibt so viele wundervolle Schriften, aber nicht alle sind z.B. für Deine Webseite oder für Social Media Beiträge geeignet. Manchmal sind sie schwer leserlich oder haben einfach nicht genug Schriftschnitte (normal, fett, kursiv).
Wie viele Schriftarten sollst du nutzen?
Ich empfehle ich dir hier nicht zu übertreiben. Nutze am besten eine einfache und klare Schrift für deine Texte. Vor allem wähle hier eine Schriftart ohne Serifen - das sind die Anhängsel beim T wie man sie von Times New Roman kennt. Diese sind eher für den Druck geeignet und im Web unüblich.
Für deine Überschriften und zum Hervorheben kannst du eine sogenannte „Fancyschrift“ – also eine kreative Schriftart wählen – wie z.B. eine Schreibschrift. Aber auch hier geht die Lesbarkeit vor dem Style.
Ein paar Tipps zu Schriften
Gehe einen Meter von deinem Monitor weg: Kannst Du die Schrift noch leicht lesen?
Nichts schreckt Leser mehr ab, als wenn sie angestrengt versuchen müssen zu entziffern, was da steht. In letzter Zeit fällt mir dieser „Fehler“ öfter in Beiträge auf Facebook oder Instagram auf. Wenn man dann auch noch – wie heute viele Menschen - am Mobiltelefon ist, scrollt man sehr schnell einfach drüber. Das ist wohl nicht der gewünschte Effekt!
Gibt es die gewünschte Schriftart bei allen gewünschten Anwendungen?
Du hast eine tolle Schrift in Word gefunden? Schön, aber wenn es diese nicht als Google Font gibt und du auf der Webseite eine andere nutzen musst oder eine dritte in Canva (oder wo auch immer Du Deine Grafiken erstellst), dann ist der Wiedererkennungsfaktor dahin! Checke also, ob es die gewünschte Schrift überall dort gibt, wo du sie brauchst.
Ist die Schriftart in verschiedenen Schnitten verfügbar?
Das mindeste, was eine Schriftart mitbringen sollte, ist: normal, fett und kursiv. Auch wenn z.B. kursiv im Web oft nur für Zitate genutzt wird und die Software diese Schrägstellung im Normalfall berechnen und darstellen kann, so wirkt das Ergebnis immer anders bzw. ein wenig komisch, als wenn die Schriftart für den Schnitt designed wurde!
Erstelle dir ein Moodboard
Ein Moodboard ist eine Art Übersicht, um Dinge zu visualisieren. Hier hältst du deine Farben und Schriften fest. Am besten gleich mit den RGB und Hexadezimal Codes der Farben und der Schriftgröße bzw. Pixel bei den Schriften. Eine von vielen Möglichkeiten dein Moodboard zu erstellen ist z.B. Canva. So etwas ist nicht nur für dich selbst super praktisch, weil du die Daten jederzeit schnell bei der Hand hast, sondern auch sehr hilfreich, wenn du z.B. mit jemanden zusammenarbeitest, um es weiter zu geben.
Fazit
Die Wahl von Farben, Schriften und Symbolen hängt sehr stark mit deinem Tätigkeitsbereich, deiner Zielgruppe und deinen Werten zusammen. Überlege gut, wie du wahrgenommen werden möchtest und übertreibe es weder bei der Anzahl der Schriften noch bei der Farbwahl.


