Wie groß soll denn ein Bild für meine Webseite sein? Ist eine Frage, die mir immer wieder begegnet. Hier ist es vor allem wichtig zwischen Bild-Maßen und Bild(datei)größe zu unterscheiden. Aber begleite mich doch einfach durch meinen Vorbereitungsprozess - du wirst sehen es ist eigentlich ganz leicht. In diesem Beispiel für ein Bild für den Blog. Du kannst dies aber für jedes andere Bild für deine Webseite ganz genauso machen.
Schau dir das folgende Video an oder lese darunter die Schritt für Schritt Beschreibung inklusive Screenshots.
1. Wie groß soll das Bild sein? Die Bild-Maße herausfinden
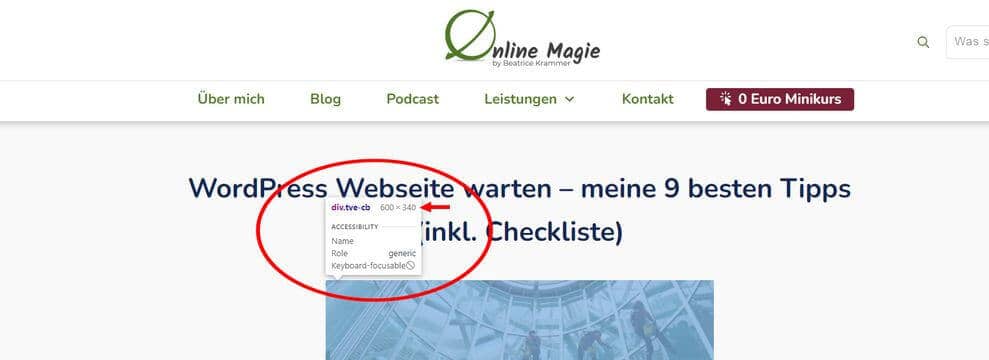
Wenn du die Abmessungen deines Bildes nicht bereits kennst, kannst du diese einfach über die Entwicklertools deines Browsers herausfinden:
Nun öffne sich ein kleines Informationsfenster, indem du die Maße – hier z.B. 600 x 340 (Pixel) – und du kannst die Abmessung ablesen.

2. Erhöhe die Maße um 30-50%
Damit das Bild scharf und unverpixelt angezeigt wird, erhöhst du nun die Maße indem du sie mal 1,3 oder 1,5 nimmst. Ich nehme – da ich Datenvolumen sparen möchte – nur 30%. Für sensiblere Darstellung, wie sie Mac nutzt, solltest du sicherheitshalber um 50% erhöhen.
3. Lege dir ein entsprechendes Canva Projekt an
Nun machst du dir in Canva ein Projekt mit der erhöhten Größe. In meinem Fall 800 x 450 und gestaltest dein Bild. Der große Vorteil ist hier, dass du nicht herumfummeln bzw. zuschneiden musst. Zieh dir das Bild in den Hintergrund – durch Doppelklick kannst du es auch bearbeiten, den Bildausschnitt vergrößern oder umpositionieren.
Solltest du mit Canva noch nicht 100%ig fit fühlen, dann kann ich dir meinen schnellen Canva Kurs mit allen wichtigen Funktionen in nur 30 Minuten für kleines Geld empfehlen.
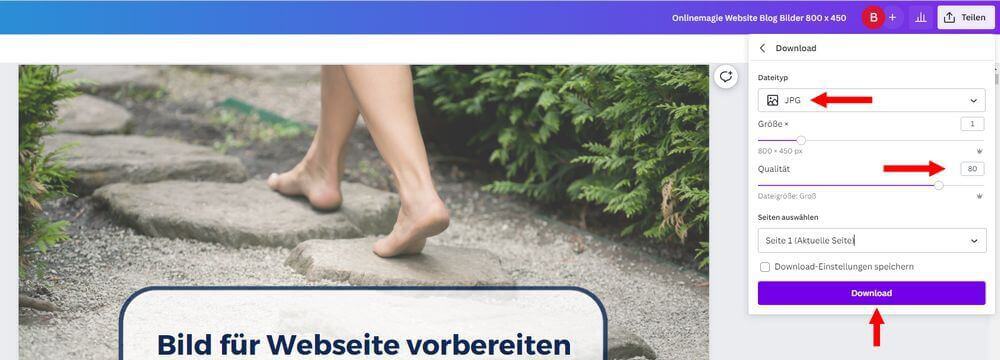
4. Achte bereits beim Herunterladen auf folgende Dinge
Vergib einen sinnvollen, sprechenden Namen. Das hilft nicht nur, dass du dein Bild in der Mediathek leichter wiederfindest. Wenn du ein Keyword recherchiert hast, dann sollte dieses auch in den Dateinamen.
Lade das Bild als JPG und nicht als PNG herunter und stelle die Qualität auf 80%. Hier kannst du schon sehr gut für eine schlanke Dateigröße sorgen.

5. Letzter Schritt – Datei komprimieren
In jedem Bild stecken auch sogenannte Metadaten (Kameratyp, Datum usw.) die deine Bilddatei auch noch unnötig groß machen. Ich nutze sehr gerne TinyPNG, um meine Bilder dann noch zum Komprimieren. Es ist faszinierend, um wie viel Prozent die Bildgröße hier nochmal reduziert wird.
Möchtest du eine Checkliste für die Bildoptimierung? Dann kannst du sie dir hier als Dankeschön für die Eintragung in meinen Newsletter holen:
Wenn du mehr über Bilder, Suchmaschinen- und Ladezeitoptimierung erfahren willst, dann schau dir auf alle Fälle meinen Artikel „Bilder optimieren und Ladezeit reduzieren – so geht’s“ an.
Viel Erfolg beim Erstellen deiner Webseiten Bilder
Deine



Wundervoller Blogartikel, liebe Bea. Nach einem Jahrzehnt Bloggen, weiß ich nun endlich, was ich immer alles falsch gemacht habe mit den Bildern. 😉
Liebe Kornelia,
vielen Dank für das Lob. Ich freu mich, dass ich hier einen Knoten für dich lösen durfte.
Herzliche Grüße
Beatrice
Sehr übersichtlich, Beatrice – danke für den tollen Tipp 🧡
Liebe Grüße
Monika
Liebe Monika, vielen Dank! Ich freu mich, dass du dir etwas mitnehmen konntest! ❤️
Herzliche Grüße, Beatrice