Hast du auch deine Webseite getestet und festgestellt, dass die "bösen Google Fonts“ automatisch von den Google Servern geladen werden? Die vor Kurzem erfolgte Abmahnwelle eines niederösterreichischen Anwaltes macht die Frage „Wie kann ich Google Fonts lokal auf meiner WordPress Seite einbinden?“ wieder brandaktuell.
Gerne lasse ich dich in diesem Artikel über meine Schulter schauen und zeige dir, wie du Google Fonts auf deiner Webseite lokal einbindest. Es ist gar nicht so schwierig, wie du vielleicht denkst.
Hinweis: Kann man das hier genutzte Plugin auch für Divi oder Elementor verwenden?
Ja, du kannst Custom Fonts auch für Divi nutzen, du wirst am Ende aufgefordert es wieder zu deinstallieren, was du auch tatsächlich tun kannst.
Elementor braucht kein Plugin - hier wird eine "Custom Fonts" Funktion intern geboten.
Überprüfe, ob dein Theme Google Fonts lokal einbinden kann
Nachdem du bei deiner Webseite festgestellt hast, dass Handlungsbedarf besteht, überprüfe als nächstes, ob dein Theme Schriften lokal einbinden kann. Wenn es dann kann, dann nutze die Funktion dort. Denn jedes eingesparte Plugin ist ein gutes Plugin.
Sollte dies nicht möglich sein, dann kann ich dir mein Lieblingsplugin „Custom Fonts“ ans Herz legen. Im Folgenden zeige dir gerne, wie du es einrichtest.
Vorbereitung – die gewünschten Schriften herunterladen
Als erstes empfehle ich dir, die benötigten Schriftarten direkt von Google Fonts an einen Ort auf deiner Festplatte herunterzuladen, wo du sich leicht wieder findest und diese durch einen Rechtsklick zu entpacken.
Das Plugin „Custom Fonts“ installieren
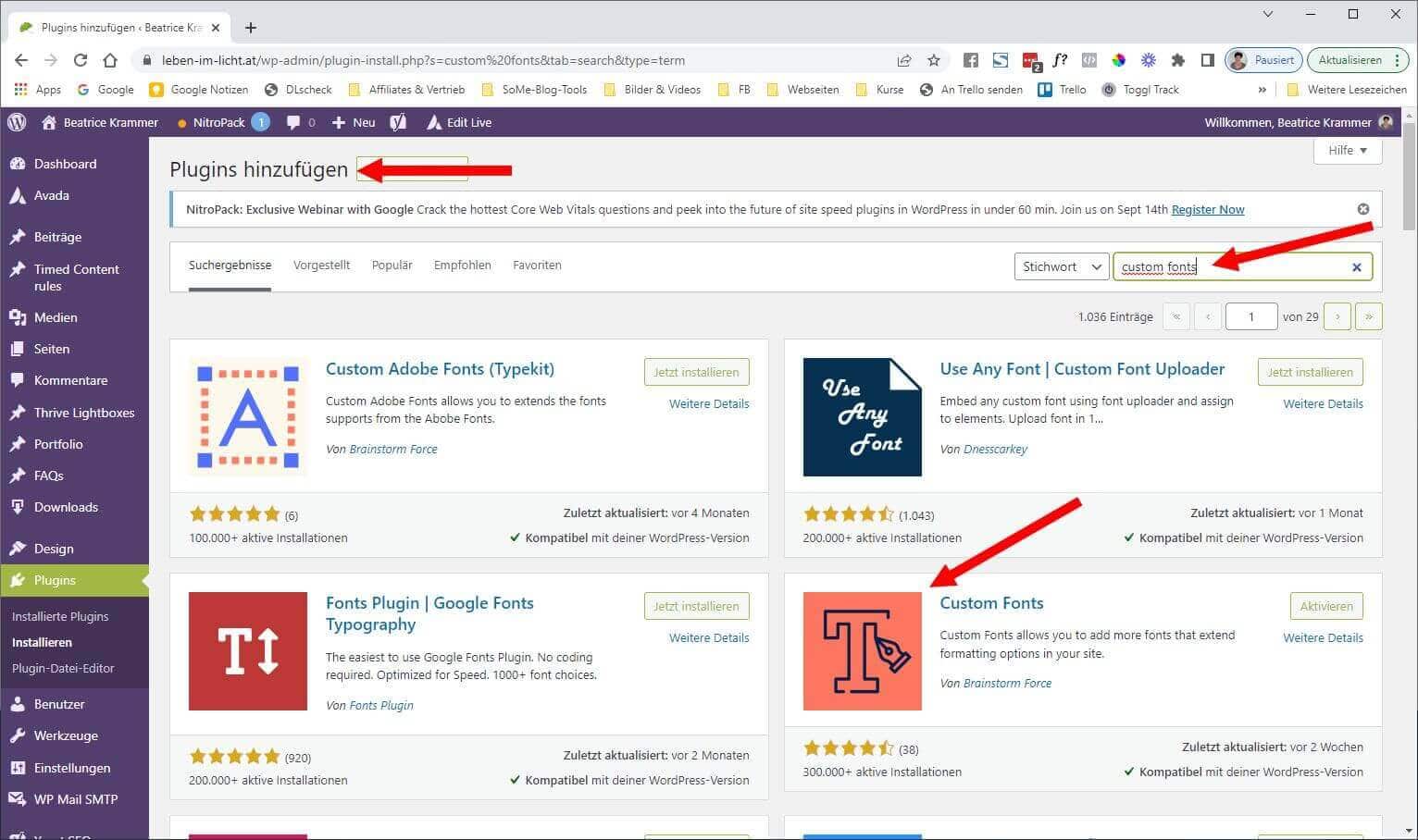
Weiter geht es auf deiner Webseite. Du gehst unter die Plugins, auf Plugin hinzufügen und suchst dir über die Lupe das „Custom Fonts“ Plugin, welches wir nutzen wollen, um die Google Fonts lokal einzubinden.
Es ist das mit dem orangefarbenen Hintergrund und mit einem großen T. Dieses installierst und aktivierst du. Du kannst es dir auch hier direkt aus der WordPress Bibliothek herunterladen und dann unter den Plugins wieder hoch.

Lade die Schriftdateien in deine Mediathek
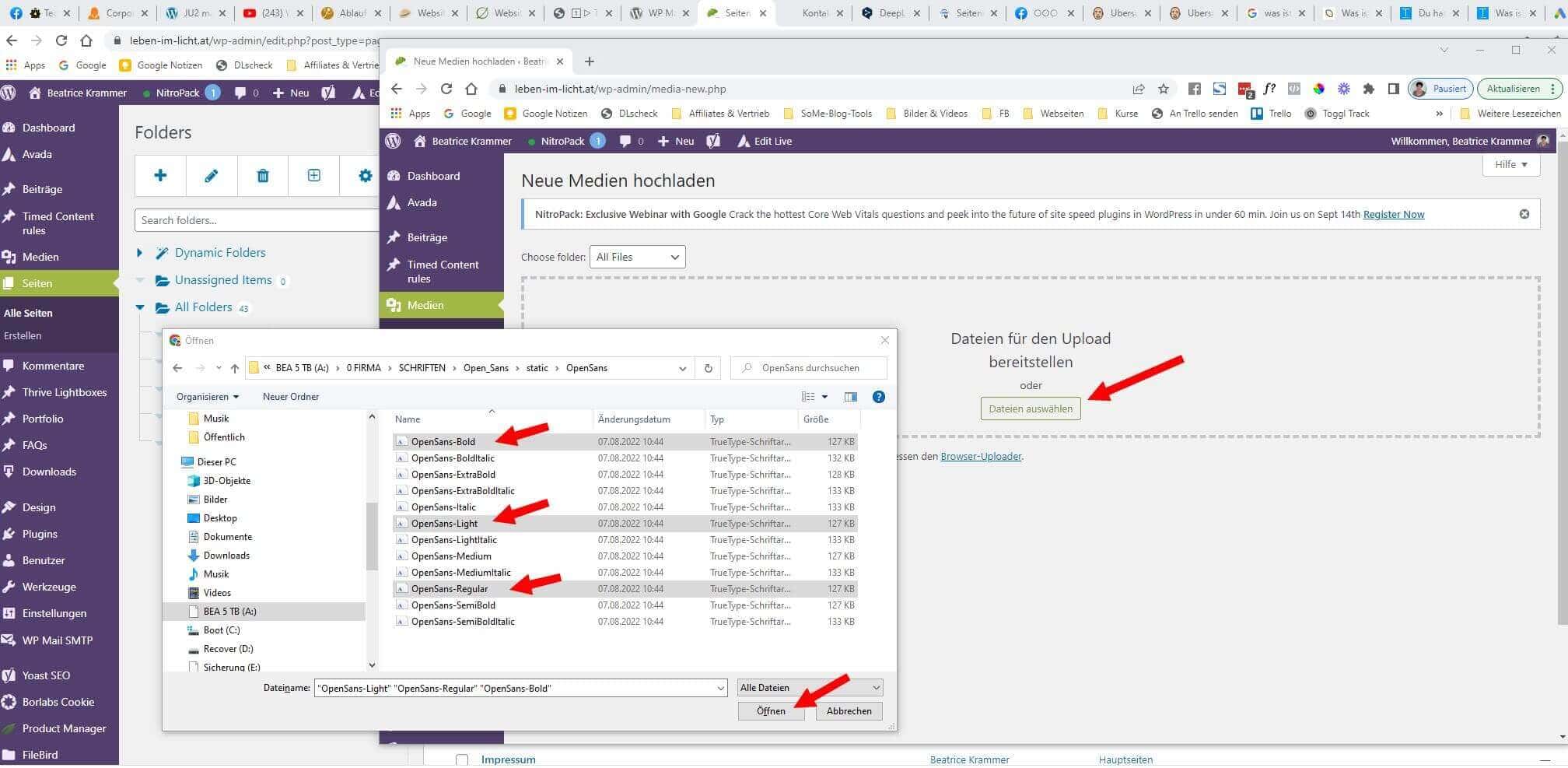
Ich selbst nutze im Normalfall drei Schriftschnitte einer Schriftart, einen feine (thin) eine normalen (medium oder regular) und eine fetten (bold). Gehe also nun in den Ordner mit den entpackten Schriften und suche dir die Schriftschnitte aus, die du nutzen möchtest.
Dazu musst du eventuell weitere Unterordner anklicken, bis du sie findest. Ich klicke in der Mediathek auf Hochladen und navigiere in den Ordner, wo meine Schriften liegen. Dann markiere bei gedrückter Strg-Taste durch Anklicken mit der Maus alle gewünschten Schriftschnitte und lade sie in einem Schwung in die Mediathek.

Du kannst sie natürlich auch einzeln anpacken und in die Mediathek ziehen. Viele Wege führen nach Rom, sie müssen halt einfach dort hin.
Weitere Infos zu Schriftfamilien und Schriftschnitten findest du übrigens unter "S" in meinem Webseiten ABC.
Das Custom Fonts Plugin einrichten
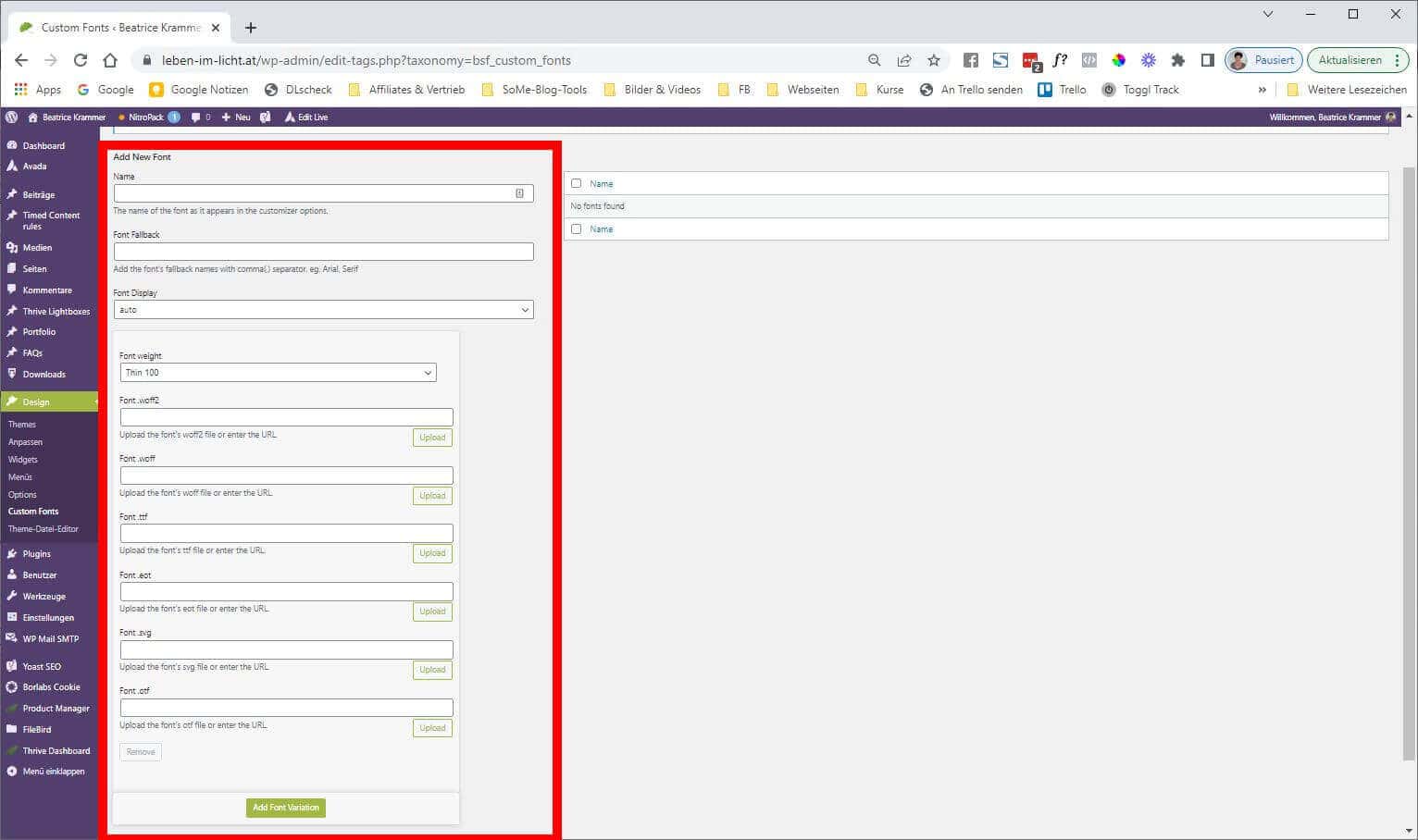
Im nächsten Schritt rufst du dir im Backend unter Design das Plugin Custom Fonts auf. Jetzt werden wir die einzelnen Schriftschnitte ins Plugin bringen.

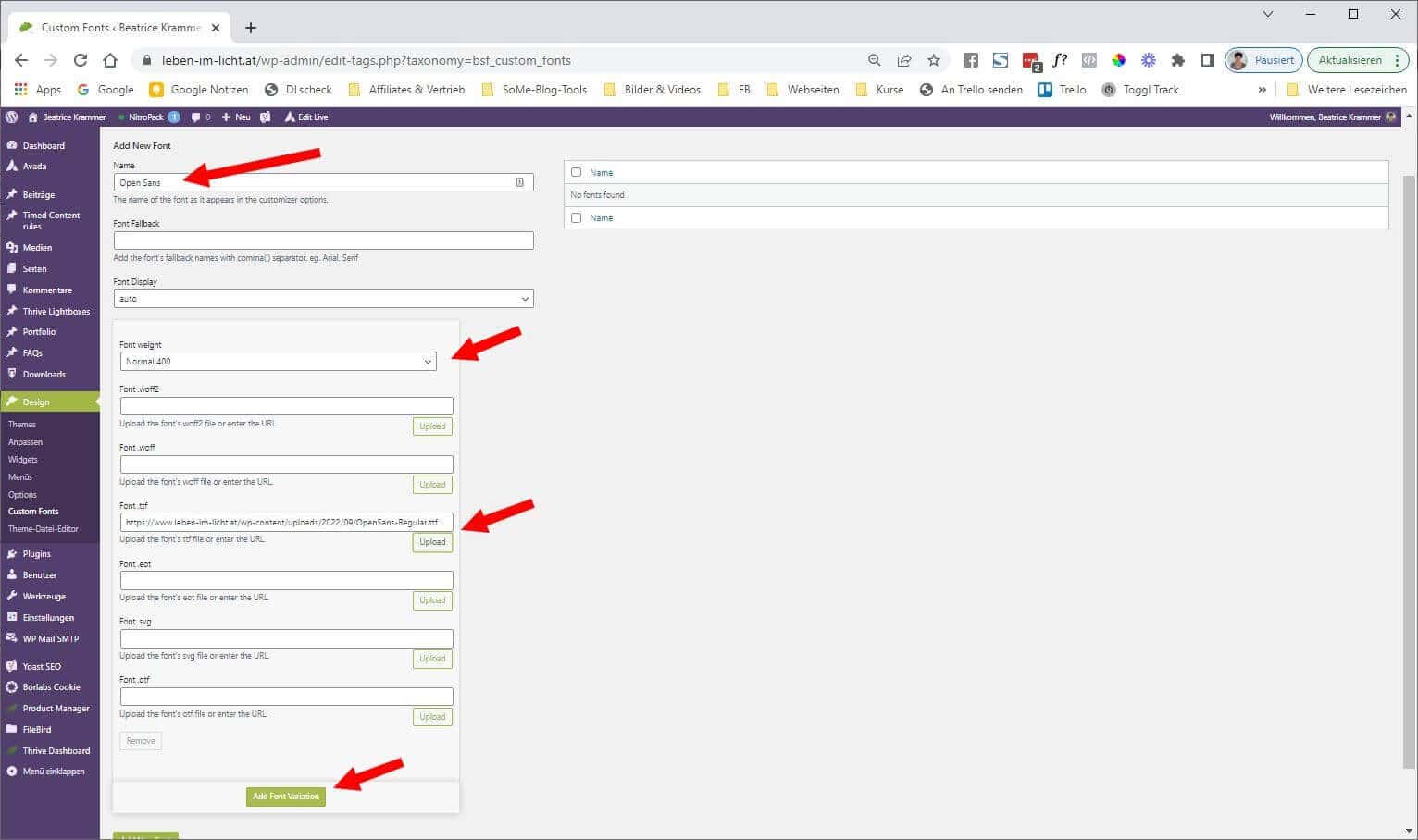
- Gib oben den Namen der Schrift, in meinem Fall Open Sans, ein
- Bei „Font weight“ wählst du den passendsten Schriftschnitt, ich habe die Regular von Open Sans hochgeladen und daher „Normal“ ausgewählt, das muss nicht 100% überein stimmen
- Dann wählst du über den Button „upload“ die entsprechende Schriftdatei aus deiner Mediathek – Achtung immer den passenden Dateityp! Hast du eine .ttf Datei, dann unter dem Bereich ttf hochladen. Hast du eine .otf Datei, dann weiter unten in der letzten Zeile bei otf! Damit hast du den ersten Schriftschnitt schon erledigt.
- Für den nächsten klickst du auf „Add Font Variation“ und wiederholst die Schritte ab "Font weight"

Lass dich von drei Dingen nicht verwirren
1. Ein einzelner Schriftschnitt hat immer einen relativ großen Bereich, ich habe es dir am Screenshot markiert

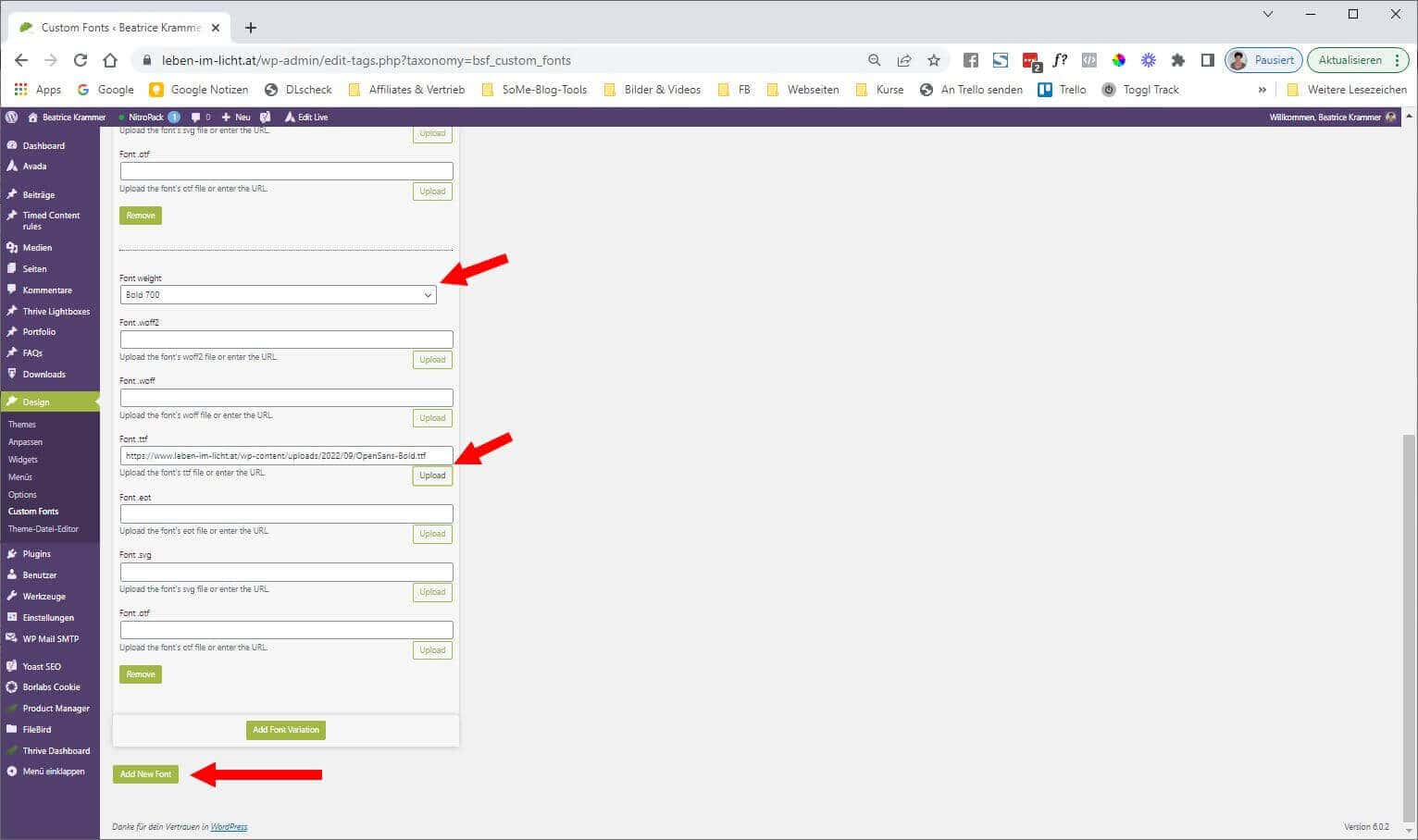
2. Nachdem du „Add Font Variation“ geklickt hast, bekommst du einen neuen Bereich, indem du aber unter Upload die Datei des vorherigen Schriftschnittes siehst. Klicke also trotzdem auf Upload und wähle die Datei des nächsten Schriftschnittes.
3. Am Schluss klickst du auf „Add New Font“ um das ganze zu speichern. Ja, ich würde auch eher nach einem "save" Button suchen. 
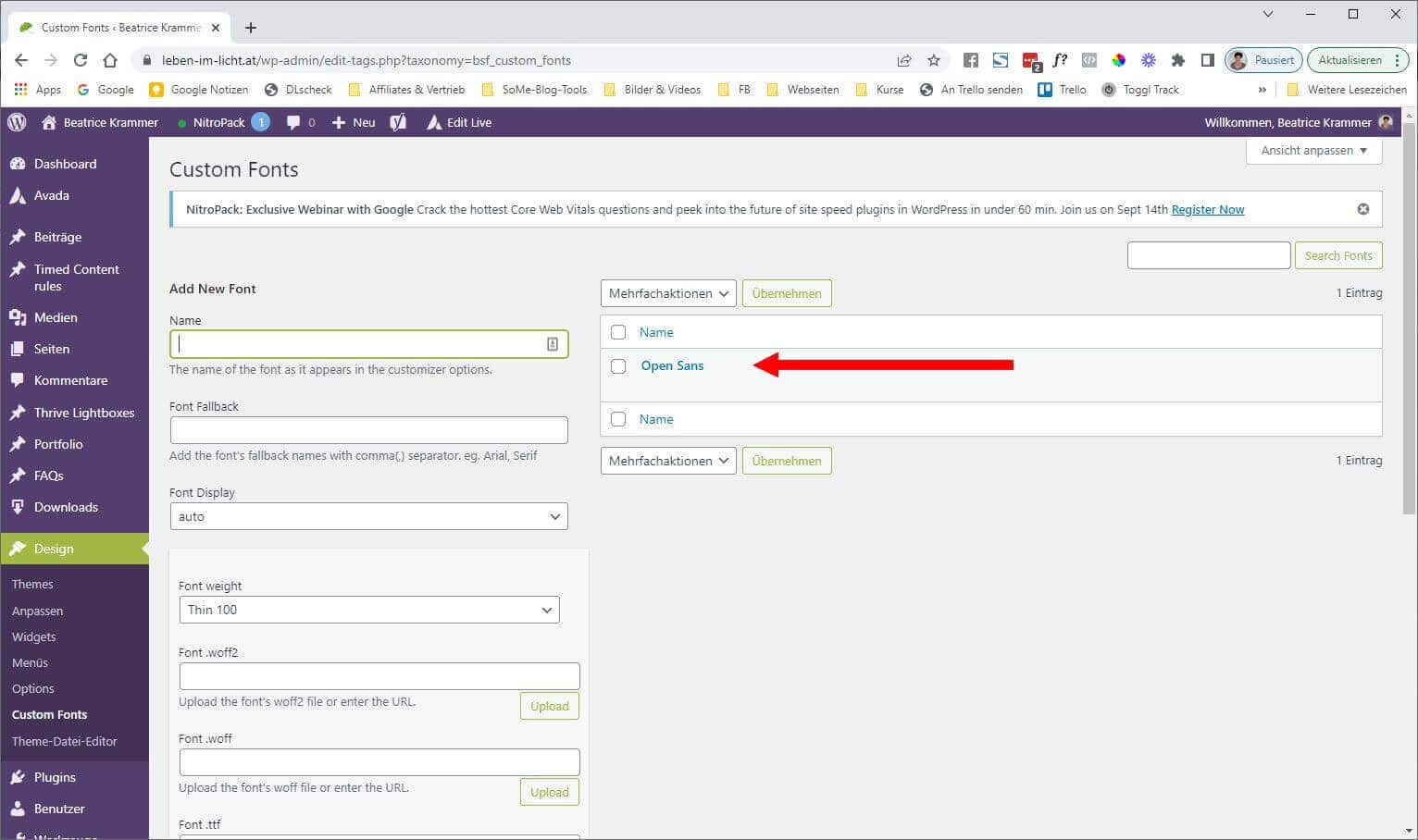
So sieht es nach dem Speichern aus. Die neu angelegte Schriftart siehst du dann rechts. Hier kannst du auch auf bearbeiten klicken, um vielleicht später noch weitere Schriftschnitte zu ergänzen.

Nun schaltest du die Google Fonts aus
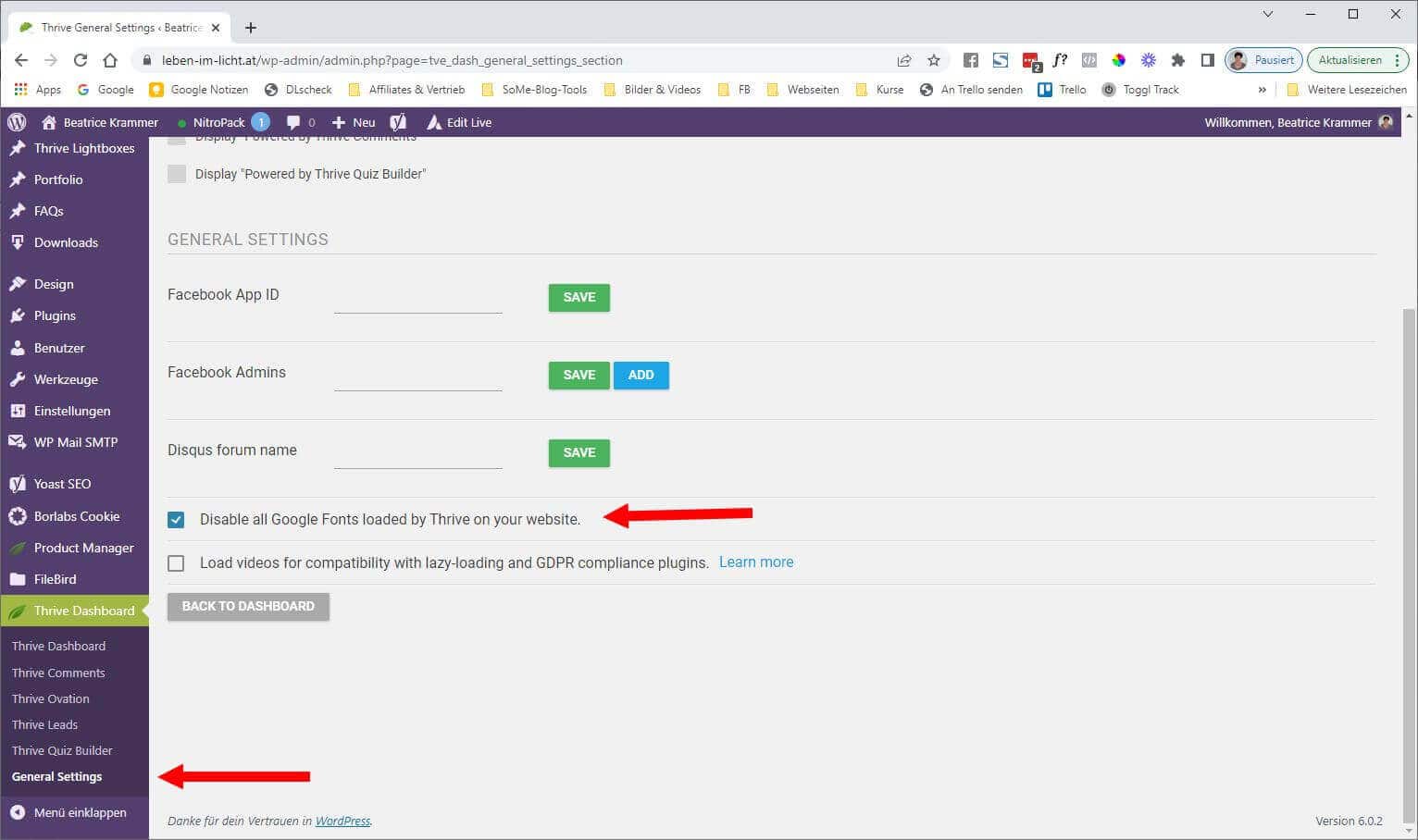
Je nachdem welches Theme du verwendest, musst du nun schauen, wo du das automatische Laden von Google Fonts ausschaltest bzw. unterbindest. Hier in meinem Beispiel ist es der Thrive Theme Builder.

Hier rufe ich nun im Thrive Dashboard die Generals Settings auf und setze den Haken bei „Disable all Google Fonts loaded by Thrive on your website.“
Aber Achtung, du bist noch nicht fertig!
Anschließend darfst du überprüfen
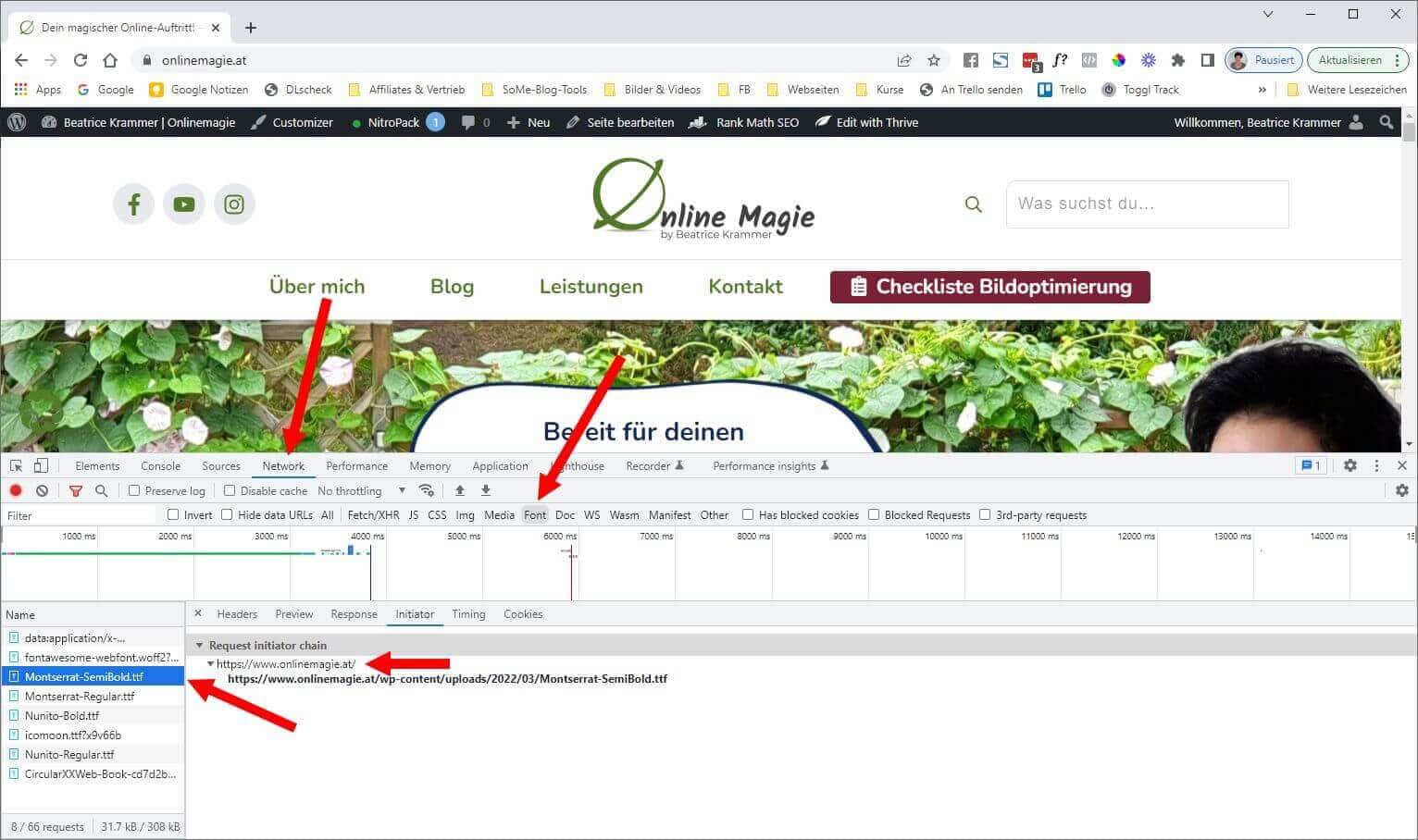
Um sicher zu sein, dass jetzt wirklich keine Google Fonts mehr automatisch von den Google Servern geladen werden, überprüfe deine Webseite noch einmal. Das kannst du entweder über Google Fonts Checker von sicher3.de machen oder so wie ich über das Entwicklertool von Google Chrome.

Dazu klickst du mit der rechten Maustausche auf „untersuchen“, wählst „Network“ und „Font“ aus, lädst die Webseite einmal mit Shift + F5 neu und siehst im Idealfall unten Links nur „schöne Schriftnamen“. Wenn du dort ein Kauderwelsch aus Zahlen und Buchstaben findest, kannst du diesen anklicken und hast als Quelle dahinter ziemlich sicher eine Google URL. Dann heißt es herausfinden, ob z.B. ein YouTube Video, ein Plugin oder auch dein Theme noch irgendwo Google Fonts von Google Server lädt.
Ein letzter Blick auf deine Webseite
Zum Schluss empfehle ich immer einen Blick auf alle Seiten und Unterseiten. Wird noch alles richtig angezeigt und ist chic? Dann kannst du dieses Projekt als „erfolgreich abgeschlossen“ abhaken.
Hat dir dieser Artikel gefallen? Dann hinterlasse mir gerne einen Kommentar!



