Du möchtest einen CopeCart Upsell einzurichten und suchst nach einer Schritt-für-Schritt-Anleitung?
Du hast sie gefunden!
Das Einrichten eines Upsells bei CopeCart ist an sich nicht schwierig, allerdings habe ich leider nur Anleitungen für einzelnen Teile dazu gefunden. Damit du dir diese nicht mühevoll zusammensuchen musst, habe ich hier eine Anleitung erstellt, die dich von A-Z durch den Prozess führt.
1. Eigene, spezielle Kaufbestätigungs-Seite für das Hauptprodukt
Als erstes erstellst du eine eigene Seite auf deiner Webseite, auf die der/die KäuferIn nach Kauf des Hauptproduktes gelangt. Diese sollte folgende Punkte beinhalten:
Damit die Verbindung zu CopeCart funktioniert, musst du außerdem zwei Dinge tun.
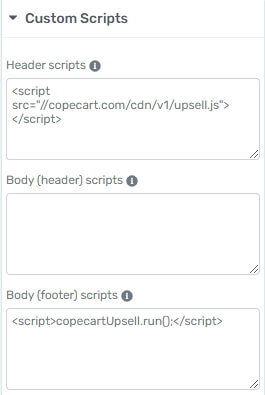
1.1 Zwei HTML Codes in den Kopf- und Fußbereiches der Seite stellen
Im Header Script zwischen <head> und </head> kommt dieser Code
<script src="//copecart.com/cdn/v1/upsell.js"></script>
Im Body (Footer) Script zwischen <body> und </body> kommt dieser Code
<script>copecartUpsell.run();</script>
Ich arbeite in meinem Fall mit Thrive Architect (siehe Screenshot). Es gibt aber auch sicher in deinem Pagebuilder die Möglichkeit HTML zu ergänzen. Je nachdem womit du arbeitest (Elementor usw.), kann die Möglichkeit zur Eingabe von HTML Code ein wenig anders aussehen. Halte Ausschau nach dem Begriff „Custom Script“.

HTML auf Bestätigungsseite einfügen
Hier findest du die Anleitung zur Upsell Seite von CopeCart dazu.
1.2 Zwei HTML Codes für die Annahme oder Ablehnung des Angebotes einfügen
Für die Annahme des Kaufangebotes des Upsell-Produkte fügst du folgenden Code ein
<a href="" data-copecart-yes>Ja, ich möchte das Produkt kaufen</a>
Für die Ablehnung ist es der folgendes HTML Code
<a href="" data-copecart-no>Nein, danke ich möchte das Angebot nicht nutzen</a>
In vielen Webseiten Editoren steht dir ein HTML Element zur Verfügung, das du einfach auswählen und in das du den Code (am besten mit kopieren/einfügen um Fehler zu vermeiden) einfach einfügen kannst. Bei Thrive ist es das „Custom HTML“ Element.
Wenn du dich ein wenig mit HTML auskennst, kannst du das Design natürlich deinen Vorstellungen entsprechend anpassen. Wenn nicht, achte bitte darauf, dass du nur den Text änderst, da es sonst technisch nicht funktioniert.
Vergiss nicht die Seite zu speichern, zu veröffentlichen und kopiere dir die URL am besten in die Zwischenablage, die brauchst du jetzt dann gleich bei CopeCart.
2. Upsell-Produkt bei CopeCart erstellen
Im zweiten Schritt erstellst du bei CopeCart das Upsell-Produkt. Das Produkt, das du für den Upsell nutzen möchtest, muss es bereits auch als „normales Produkt“ geben.
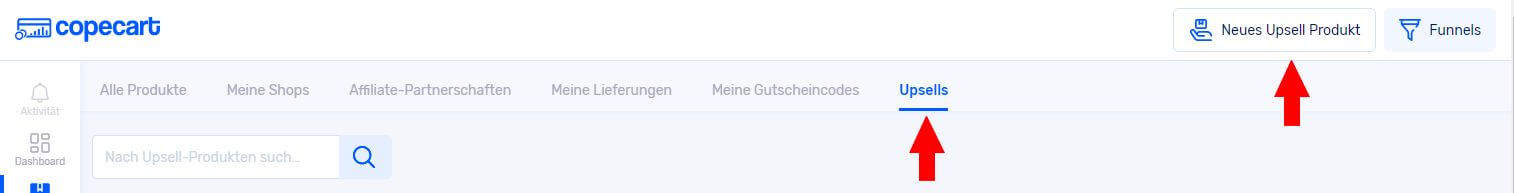
Klicke dazu in der horizontalen Menüleist auf „Upsell“ und rechts oben auf „Neues Upsell-Produkt“. (siehe Abb. 2)

Abb. 2 - CopeCart neuer Upsell (anklicken zum Vergrößern)
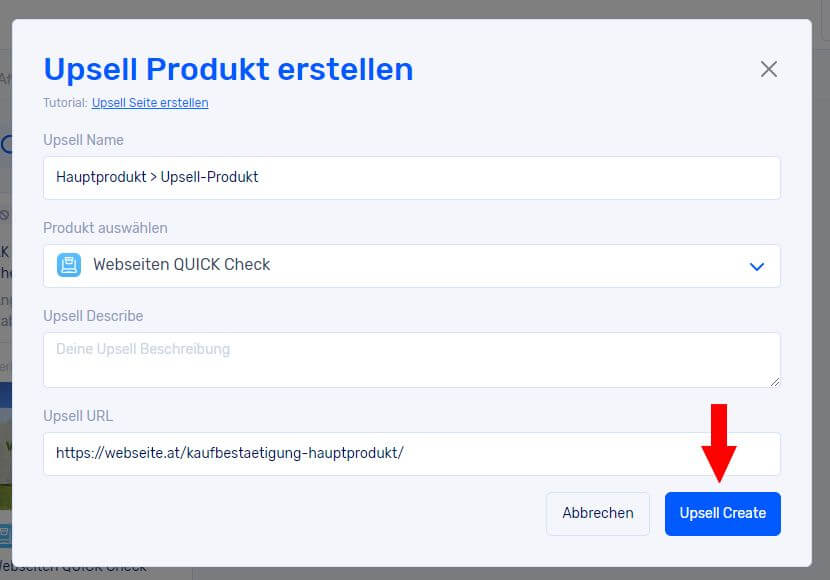
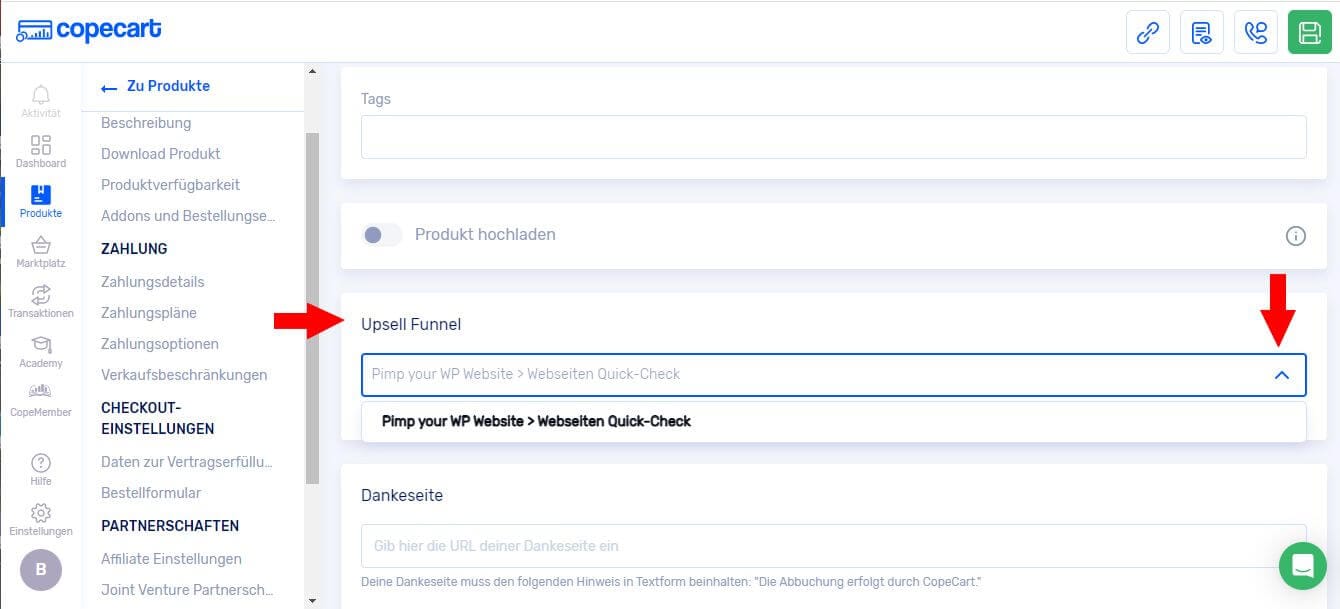
Fülle nun die Details aus und füge die URL der eben auf deiner Webseite erstellten Kaufbestätigungs-Seite ein (siehe Abb. 3). Wenn du einen Rabatt gewähren willst, kommt hier der reduzierte Preis hin.

Abb. 3 - CopeCart Upsell einrichten(anklicken zum Vergrößern)
Achtung zwei wichtige Tipps:
Gib im nächsten Schritt die Zahlungsdetails ein und klicke rechts oben auf das „Speichern“-Symbol. Kontrolliere kurz, ob der Schieberegler rechts oben auf "aktiv" steht!
3. Upsell-Funnel bei CopeCart einrichten
Um als nächstes den Upsell-Funnel einzurichten, klickst du rechts oben auf „Funnels“ und auf „Neuer Upsell-Funnel“.
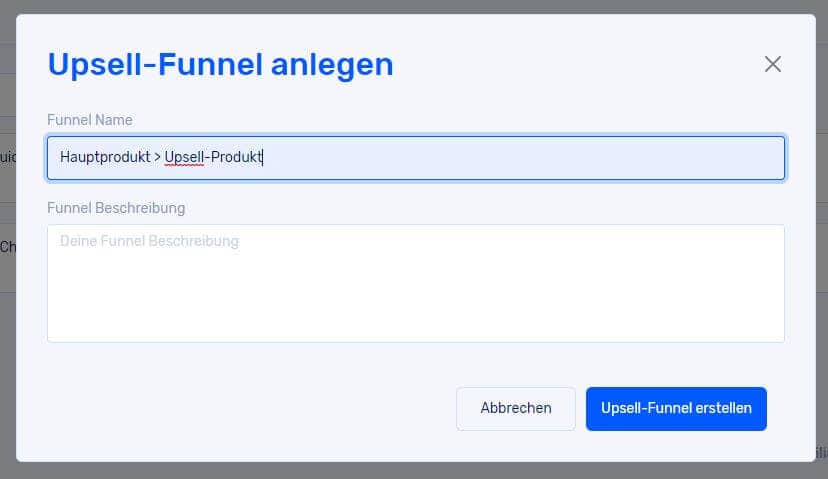
Vergib einen sprechenden Namen – ich empfehle „Hauptprodukt > Upsell-Produkt“ - und klicke auf "Upsell-Funnel erstellen".

Abb. 4 - CopeCart Funnel anlegen (anklicken zum Vergrößern)
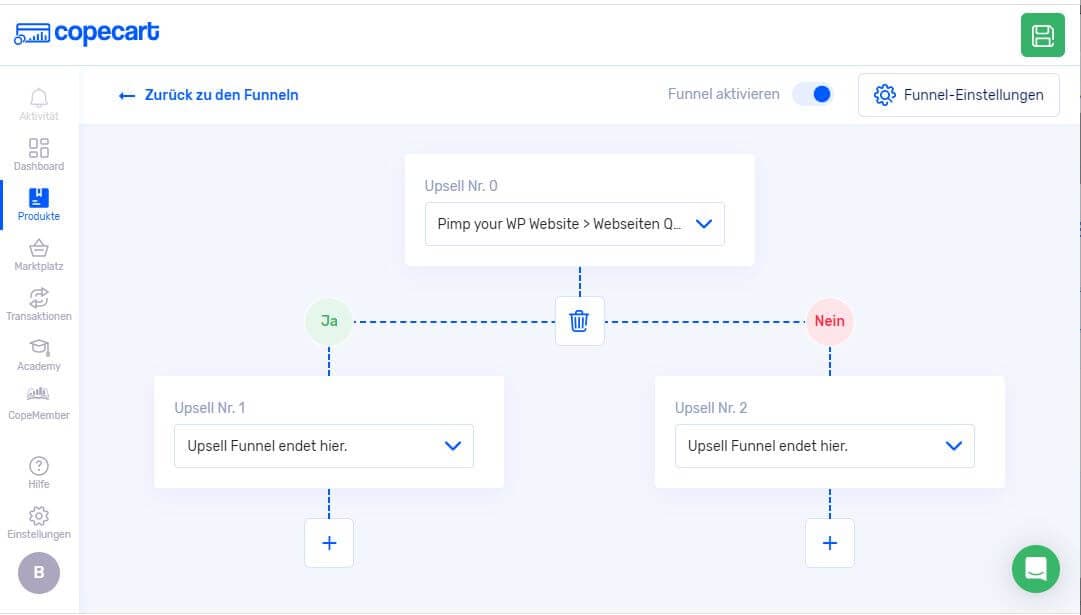
So sieht es bei mir dann aus, wenn alles fertig ist.

Abb. 5 - CopeCart upsell Funnel fertig (anklicken zum Vergrößern)
4. Upsell-Funnel beim Hauptprodukt einstellen
Fast geschafft! Nun fehlt nur noch ein kleiner Schritt. Damit jetzt der ganze Prozess überhaupt bei Kauf des Hauptproduktes in Gang gesetzt wird, musst du dies dort einstellen.

Abb. 6 - Hauptprodukt verknüpfen (anklicken zum Vergrößern)
Herzlichen Glückwunsch, du hast deinen ersten Upsell erstellt
Teste den Ablauf
Moment! Vergiss nicht, jetzt das ganze einmal zu testen! Mache also einen Testkauf und schau dir an, ob aus Käufersicht alles ordentlich funktioniert. So wie ich es auch im Video zu Beginn diese Artikels gezeigt habe.
Mein Extra-Tipp!
Ich empfehle dir beim Hauptprodukt das Bestellformular „Modern“ bzw. „1-Step Checkout“ zu nutzen. Das ist für deine KäuferInnen am übersichtlichsten bei einem Upsell!
Viel Freude beim Umsetzen!
Deine







Vielen Dank für diese tolle Erklärung. Wie kann ich den dass Upsell direkt auf Copecart nutzen, die machen mich fast schon sauer… für was habe ich den einen externen ZA dann hätte ich ja in der Zeit gleich alles selber in WordPress oder sogar HTML programmieren könnnen. Muss man da eine externe / eigene Seite nutzen… ich möchte, dass das direkt im Checkout bei copecart kommt… hast du da eine Lösung. Vielen herzlichen Dank für deinen tollen Beitrag nochmal. Toller Content.
Hallo Daniel,
vielen Dank für deinen Kommentar, ich kann deinen diesbezüglichen Unmut gut verstehen.
Upsells sind allerdings auch keine „Instrumente“, die üblicherweise von Anfängern eingesetzt werden.
Ob man Upsells auch über die hauseigenen Bestätigungsseiten von CopeCart einrichten kann, müsstest du beim Support erfragen, mir ist derzeit kein Weg bekannt.
Herzliche Grüße
Beatrice
Danke trotzdem für deine Zeit <3
Gerne Daniel 🌸
Hallo Beatrice,
danke für deine Übersicht zur CopeCart-Upsell-Einrichtung.
Dein Video war hervorragend, um direkt das fertige Ergebnis in Aktion zu sehen.
Ich bin es von Digistore24 gewohnt, dass bei der Weiterleitung zum Upsellprodukt, das Hauptprodukt schon gekauft ist, weil ja der Button sagt „Jetzt kostenpflichtig kaufen“.
Ich frage mich, was passiert, wenn der Käufer die Upsell-Seite ignoriert, also nicht „ja“ oder „nein“ anklickt, oder gar die Seite schließt, weil nicht relevant?!
Ich merke aber, dass dies CopeCart-Support relevante Fragen sind 🙂
Lieben Gruß,
Sebastian
Hallo Sebastian,
vielen Dank für dein Lob und die interessante Frage. Ich würde mich freuen, wenn du mich wissen lässt, was dir der Support geantwortet hat.
Herzliche Grüße
Beatrice
Ich verwende CopeCart US und da ist es genau anders herum mit dem Slash am Ende Deiner eigenen Webseite. Mit Slash bringt die URL einen Fehler, der nicht sagt, womit er zusammen hängt. Ohne Slash dagegen kann ich das Upsell Produkt einrichten.
Sehr bekloppt, aber leider wahr.
Lieber Sandro,
vielen Dank für diesen wertvollen Hinweis und dass du dir die Zeit genommen hast, hier zu kommentieren.
Das ist für andere Leser möglicherweise eine wichtige Information.
Herzliche Grüße
Beatrice